

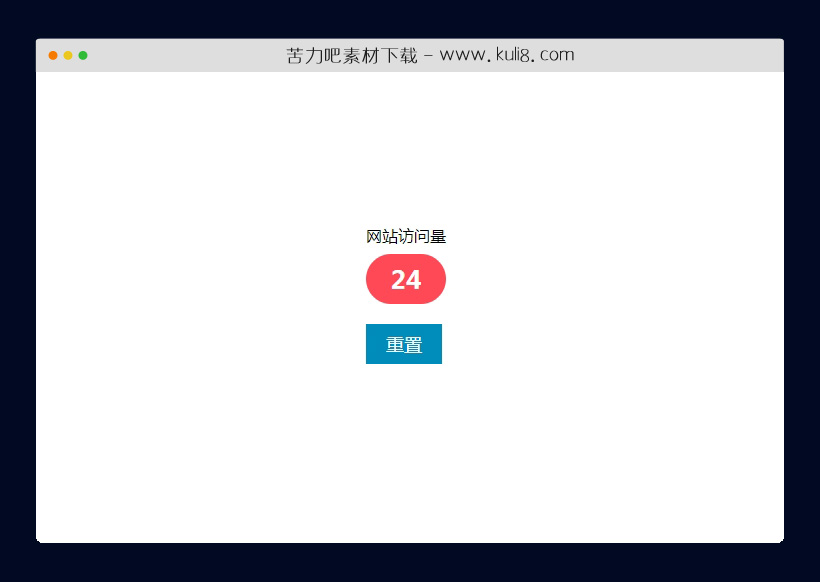
资源描述:一个简单的网站访问量计数器。使用了本地存储API计算单个用户访问量。先检查localStorage中是否存在page_view值,如果有,代码会将计数器增加1,并更新localStorage数值。
javascript实现的网站页面访问量计数器插件(共3个文件)
- index.html
使用方法
var counterContainer = document.querySelector(".website-counter");
var resetButton = document.querySelector("#reset");
var visitCount = localStorage.getItem("page_view");
// Check if page_view entry is present
if (visitCount) {
visitCount = Number(visitCount) + 1;
localStorage.setItem("page_view", visitCount);
} else {
visitCount = 1;
localStorage.setItem("page_view", 1);
}
counterContainer.innerHTML = visitCount;
// Adding onClick event listener
resetButton.addEventListener("click", () => {
visitCount = 1;
localStorage.setItem("page_view", 1);
counterContainer.innerHTML = visitCount;
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

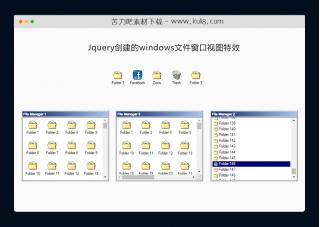
jquery创建的windows文件窗口视图特效
Desktopify是一个用于创建类似Microsoft Windows的桌面插件,包含使用HTML、JavaScript和CSS的快捷方式、文件和文件夹视图。支持鼠标拖拽拖动文件,移动窗口等操作。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论