

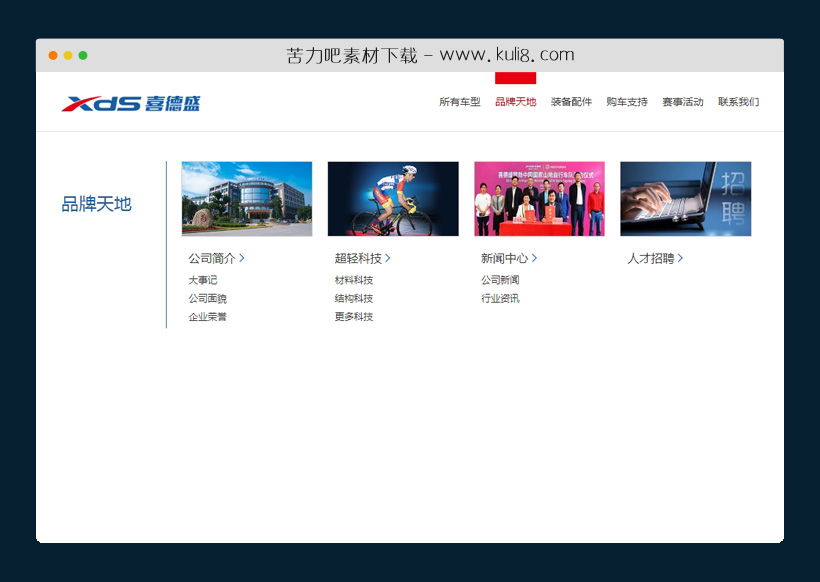
资源描述:一款科技公司官网二级导航菜单特效,鼠标悬停于导航菜单,直接触发显示下拉二级导航,带图文列表,很实用。
jquery全屏大气鼠标悬停图文二级下拉导航菜单(共28个文件)
- index.html
使用方法
/* jquery plugin 2023 */
// 调用: $('nav ul').slideActive({}); // 列表项的父级
!(function ($, window, document) {
var NavActive,
curLeft,
hoverLeft,
plugin = 'slideActive',
defaluts = {
activeClass: '.cur', // 选中的当前class
comeTime: 300, // 到目标位置的时间
shakeTranslateX: 10, // 左右抖动的距离
shakeTime: 100, // 抖动时间
backTime: 300, // 回到当前class位置的时间
ifbackOrgin: true, // 是否返回到初始的位置
clickAble: false
};
// 构造函数
NavActive = function (element, options, callback) {
// 参数调整
if (typeof options === 'function') {
callback = options;
options = {};
}
callback = callback || null;
this.wrap = element;
this.settings = $.extend({}, defaluts, options); // option || default
this._default = defaluts;
this._name = this.plugin;
this._callback = callback;
var self = this;
this.wrap.each(function (index, item) {
self.init($(item));
});
};
NavActive.prototype = {
ifRun: function () {
if ($(window).width() < 992) return false;
return ture;
},
init: function ($wrapItem) { // 状态,插入DOM,event
var $el, _this, _tagName, $firstSlider, curLeft, $slider,
_this = this; // NavActive
$elParent = $wrapItem;
$el = $wrapItem.children();
// add
$firstSlider = $el.siblings(this.settings.activeClass).length > 0 ? $el.siblings(this.settings.activeClass) : $el.eq(0);
curLeft = $firstSlider && $firstSlider.position().left;
sliderWd = $firstSlider.width(); // 调整宽度
_tagName = $firstSlider.get(0).tagName.toLowerCase();
// add slides
$el.last().after('<' + _tagName + ' class="activehook"><i></i></' + _tagName + '>');
$slider = $el.siblings('.activehook').css({
'left': curLeft,
'width': sliderWd
});
if (!_this.ifRun) {
$el.off('mouseenter').unbind('mouseleave');
return;
}
// resize Envent
$(window).resize(function () {
$slider = $el.siblings('.activehook').css('left', curLeft);
});
// click Event
if (_this.settings.clickAble) {
$el.on('click', function () {
curLeft = $(this).position().left; // click curLeft
_this.initActiveFn($(this), $slider, curLeft);
});
}
// hover Event
$el.hover(function () {
_this.initActiveFn($(this), $slider, curLeft);
$(".sub-nav").stop(true, true).slideUp();
$(this).find(".sub-nav").stop(true, true).slideDown(300);
});
$el.on('mouseleave', function () {
$(this).find(".sub-nav").hide();
})
$elParent.on('mouseleave', function () {
if (_this.settings.ifbackOrgin) return _this.backOrigin($slider, sliderWd, curLeft);
})
},
initActiveFn: function ($item, $slider, curLeft) {
var _this = this;
var moveEnd = curLeft;
var curLeft = $item.position().left;
var lastLeft = $slider.position().left;
if (curLeft > lastLeft) { // slide right
moveEnd = curLeft + _this.settings.shakeTranslateX;
} else { // slide left
moveEnd = curLeft - _this.settings.shakeTranslateX
}
// animate
$slider.stop().animate({
'left': moveEnd
}, _this.settings.comeTime, function () { // animate cb
$slider.stop().animate({
'left': curLeft
}, _this.settings.shakeTime);
}).css('width', $item.width());
// 回调函数的时机
return _this.runCallBack(_this.wrap);
},
backOrigin: function ($slider, sliderWd, curLeft) {
// this -> NavACtive
var _this = this;
$slider.stop().animate({
'left': curLeft
}, _this.settings.backTime, function () {
$slider.css('width', sliderWd);
});
},
runCallBack: function (_this) {
return !_this._callback ? null : _this._callback(_this.wrap);
}
}
return $.fn[plugin] = function (options, callback) {
return new NavActive(this, options, callback);
};
})(jQuery, window, document);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论