

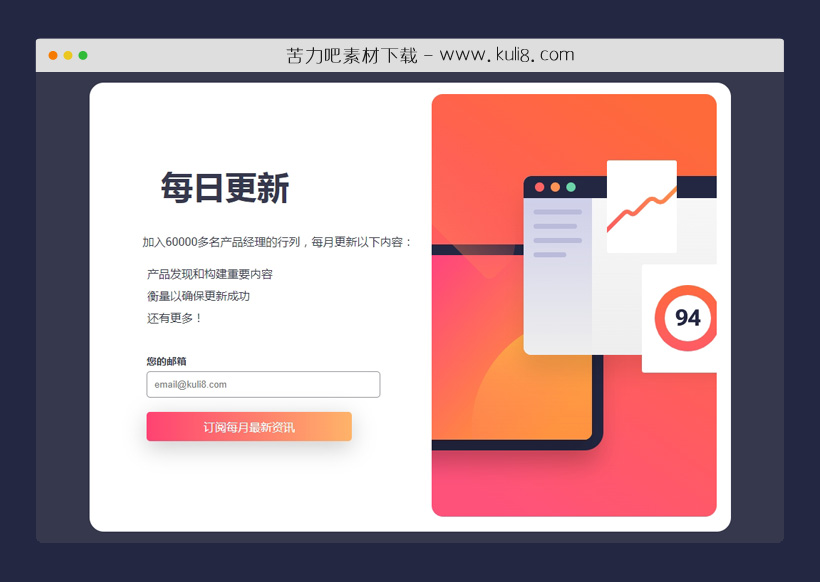
资源描述:一款邮箱订阅提示隐藏特效代码,输入email点击订阅按钮,触发显示提示弹出层,且隐藏表单模块。
原生js实现的表单提交隐藏并弹出提示弹窗特效代码(共3个文件)
- index.html
使用方法
document.addEventListener("DOMContentLoaded", function () {
const signupForm = document.getElementById("signup");
const successMessage = document.getElementById("success");
signupForm.addEventListener("submit", function (event) {
event.preventDefault();
// Handle form submission, for example, by sending data to a server.
// Check if the successMessage element exists before accessing its style property
if (successMessage) {
successMessage.style.display = "block";
}
// Check if the signupForm element exists before accessing its style property
if (signupForm) {
signupForm.style.display = "none";
}
});
// Define dismissSuccessMessage globally
window.dismissSuccessMessage = function() {
// Check if the successMessage element exists before accessing its style property
if (successMessage) {
successMessage.style.display = 'none';
}
// Check if the signin element exists before accessing its style property
const signin = document.getElementById('signin');
if (signin) {
signin.style.display = 'block';
}
};
document.getElementById('email').addEventListener('input', function () {
var emailInput = this.value;
var emailRegex = /^[^\\s@]+@[^\\s@]+\\.[^\\s@]+$/;
if (emailRegex.test(emailInput)) {
document.getElementById('error-message').style.display = 'none';
} else {
document.getElementById('error-message').style.display = 'block';
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层

基于bootstrap可自定义文字及风格位置的弹出层插件
这是一款自定义提示消息特效代码,可指定消息内容、风格类型(例如,成功、警告)和位置(例如,右上角、左下角)。点击按钮可直接触发显示动态提示消息,非常简单实用。
弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论