

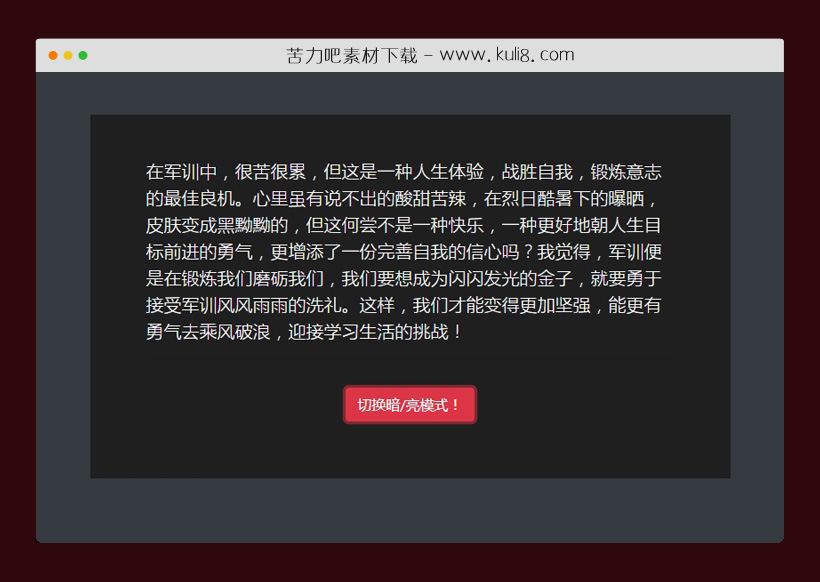
资源描述:一款响应式页面白天黑夜模式插件,鼠标点击切换按钮,可自由切换到白天(白色背景)夜晚(黑色背景)模式,超实用。
jquery基于bootstrap可自由切换的暗亮模式(共4个文件)
- index.html
使用方法
function toggleDisplayMode() {
var e_page_state = document.getElementById("page-display-mode")
var page_state = e_page_state.innerHTML;
/* Dark Mode Variables */
var e_text_dark = document.querySelectorAll(".text-dark");
var e_text_black = document.querySelectorAll(".text-black");
var e_bg_dark = document.querySelectorAll(".bg-dark");
var e_bg_black = document.querySelectorAll(".bg-black");
/* Light Mode Variables */
var e_text_light = document.querySelectorAll(".text-light");
var e_text_white = document.querySelectorAll(".text-white");
var e_bg_light = document.querySelectorAll(".bg-light");
var e_bg_white = document.querySelectorAll(".bg-white");
/* Other Elements */
var e_cards = document.querySelectorAll(".card");
// Switch from Light to Dark Mode
if (page_state == "light") {
switchClasses(e_text_dark, "text-dark", "text-light");
switchClasses(e_text_black, "text-black", "text-white");
switchClasses(e_bg_light, "bg-light", "bg-dark");
switchClasses(e_bg_white, "bg-white", "bg-black");
addClass(e_cards, "border-dark");
}
// Switch from Dark to Light Mode
else if (page_state == "dark") {
switchClasses(e_text_light, "text-light", "text-dark");
switchClasses(e_text_white, "text-white", "text-black");
switchClasses(e_bg_dark, "bg-dark", "bg-light");
switchClasses(e_bg_black, "bg-black", "bg-white");
removeClass(e_cards, "border-dark");
}
// Update page state
e_page_state.innerHTML = switchState(page_state);
}
function switchClasses(elements, fromClass, toClass) {
for(let elem of elements) {
if (elem.classList.contains(fromClass)) {
elem.classList.remove(fromClass);
elem.classList.add(toClass);
}
}
return true;
}
function addClass(elements, className) {
for (let elem of elements) {
if (!elem.classList.contains(className)) {
elem.classList.add(className);
}
}
}
function removeClass(elements, className) {
for (let elem of elements) {
if (elem.classList.contains(className)) {
elem.classList.remove(className);
}
}
}
function switchState(state) {
switch(state) {
case "light":
state = "dark";
break;
case "dark":
state = "light";
break;
default:
state = "undefined";
}
return state;
}
function createPageStateElement() {
var div = document.createElement("div");
var id = "page-display-mode";
var init_mode = document.createTextNode("light");
div.appendChild(init_mode)
div.id = id;
div.classList.add("d-none");
document.getElementsByTagName("body")[0].appendChild(div);
}
window.toggleDisplayMode = toggleDisplayMode;
window.createPageStateElement = createPageStateElement;
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论