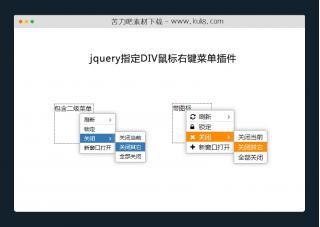
资源描述:一款局部滚动定位插件,点击左侧边栏导航菜单,可触发右侧主体内容滚动,带滚动条。
jquery基于DIV指定区域局部滚动定位特效代码(共3个文件)
- index.html
使用方法
(function ($) {
'use strict';
let defaults = {
activeClass: 'active',
fixed: true
};
let container,
target,
activeClass,
fixed,
collection = [];
let init = function (params) {
let options = $.extend({}, defaults, params);
container = this;
target = options.target;
activeClass = options.activeClass;
fixed = options.fixed;
let hash = null, element = null;
$.each(target, function () {
(hash = this.href.split('#')[1]) !== undefined
? (element = container.find(`[id="${hash}"]`)).length > 0 ? collection.push({
link: $(this),
element: element
}) : null : null;
});
this.unbind('scroll', eventListener).bind('scroll', eventListener);
return this;
};
let eventListener = function () {
let relativeOffsetTop = collection.length > 0 ? collection[0].element.offset().top + container.scrollTop() : 0;
$.each(collection, function () {
let _ot = Math.floor(this.element.offset().top + container.scrollTop() - relativeOffsetTop);
let _st = Math.ceil(container.scrollTop());
if (_ot <= _st && _st < _ot + Math.floor(this.element.outerHeight())) {
if (!this.link.hasClass(activeClass)) {
target.removeClass(activeClass);
this.link.addClass(activeClass);
}
return false;
} else if (fixed) {
this.link.removeClass('active');
}
});
};
$.fn.scrollSpy = function (options) {
if (typeof options === 'object' && typeof options.target != "undefined") {
return init.apply(this, arguments);
} else {
$.error('You should use plugin with required options...');
}
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论