

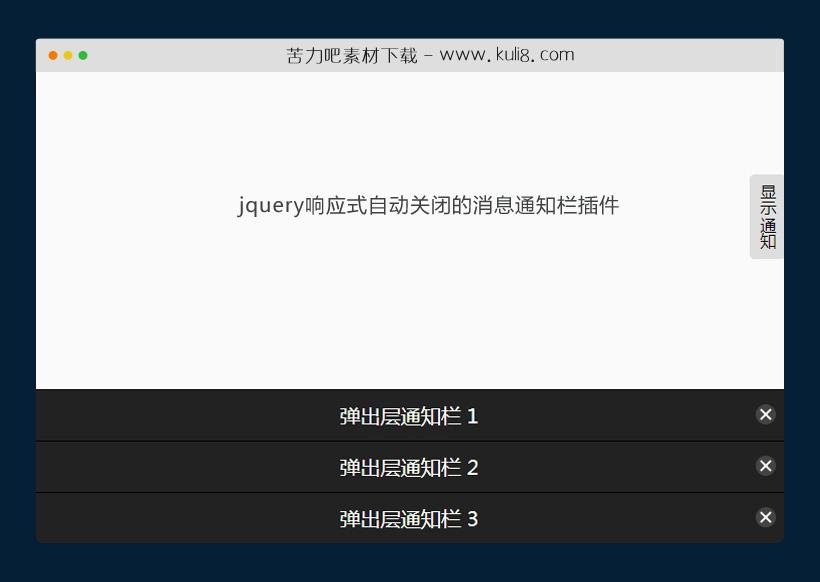
资源描述:一款轻量级通知消息栏特效,点击右侧按钮触发底部弹出显示消息通知,可自定义时间消息或点击关闭。
jquery响应式自动关闭的消息通知栏插件(共4个文件)
- index.html
使用方法
$(function() {
var toastInstance = [];
$toastFrame = $('<div>', { class:'toast__frame' });
var createToastDom = function(content) {
$toast = $('<div>', { class:'toast' });
$text = $('<p>', { class: 'toast__text', text: content });
$closeButton = $('<span>', { class:'close-button' });
$close = $('<div>', { class:'toast__close' }).append($closeButton);
$toast.append($text, $close);
return $toast;
}
var toast = function(text, time) {
var appearTime = time ? time : 5000;
var $toastDom = createToastDom(text);
toastInstance.push($toastDom);
$toastFrame.append($toastDom);
$('body').append($toastFrame);
setTimeout(function() {
var index = toastInstance.indexOf($toastDom);
if (index !== -1) {
toastInstance.splice(index, 1);
}
$toastDom.remove();
if (!toastInstance.length) {
$toastFrame.remove();
}
}, appearTime);
$toastDom.find('.toast__close').on('click', function() {
var index = toastInstance.indexOf($toastDom);
if (index !== -1) {
toastInstance.splice(index, 1);
}
$toastDom.remove();
if (!toastInstance.length) {
$toastFrame.remove();
}
});
};
var testCount = 1;
$('.test-button').on('click', function() {
toast('弹出层通知栏 ' + testCount, 5000);
testCount++;
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论