

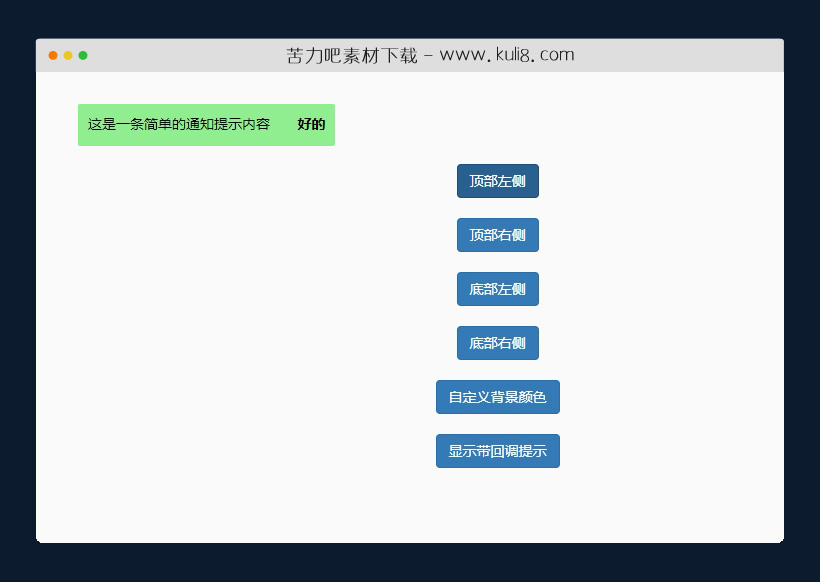
资源描述:一款轻量级级通知提示插件,可自定义通知提示栏:背景颜色、弹出显示位置、显示回调提示等。
jquery响应式支持自定义的提示框插件(共3个文件)
- index.html
使用方法
function simpleAlert(props = {}) {
if (!window.jQuery) {
alert("Please Add Jquery Before this script")
return;
}
if ($('.simple_alert_div').length != 0) {
$(".simple_alert_div").remove();
}
// $(".simple_alert_div").hide('fast', 'swing', function () {
// $(".simple_alert_div").remove();
// });
let bg_color = props.bg_color
let text = props.text
let text_color = props.text_color
let orientation = props.orientation
let after_alert = props.after_alert
$("body").append(`<div class="simple_alert_div" class="text-center py-2 text-white px-4 mx-auto">
<span id="simple_alert_message"></span>
</div>`)
if (text_color) {
$(".simple_alert_div").css('color', text_color)
}
if (!text) {
text = "这是一条简单的通知提示内容"
}
if (bg_color) {
$(".simple_alert_div").css('background-color', bg_color)
}
if (orientation) {
if (orientation == "bl") {
$(".simple_alert_div").css('bottom', '10px')
$(".simple_alert_div").css('left', '10px')
}
if (orientation == "tl") {
$(".simple_alert_div").css('top', '10px')
$(".simple_alert_div").css('left', '10px')
}
if (orientation == "br") {
$(".simple_alert_div").css('bottom', '10px')
$(".simple_alert_div").css('right', '10px')
}
if (orientation == "tr") {
$(".simple_alert_div").css('top', '10px')
$(".simple_alert_div").css('right', '10px')
}
} else {
$(".simple_alert_div").css('bottom', '10px')
$(".simple_alert_div").css('right', '10px')
}
$("#simple_alert_message").html(`${text} <b class="snackbar_dismiss">好的</b>`)
$(".snackbar_dismiss").click(() => {
$(".simple_alert_div").hide('fast', 'swing', function () {
if (after_alert) {
after_alert()
}
$(".simple_alert_div").remove();
});
})
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论