

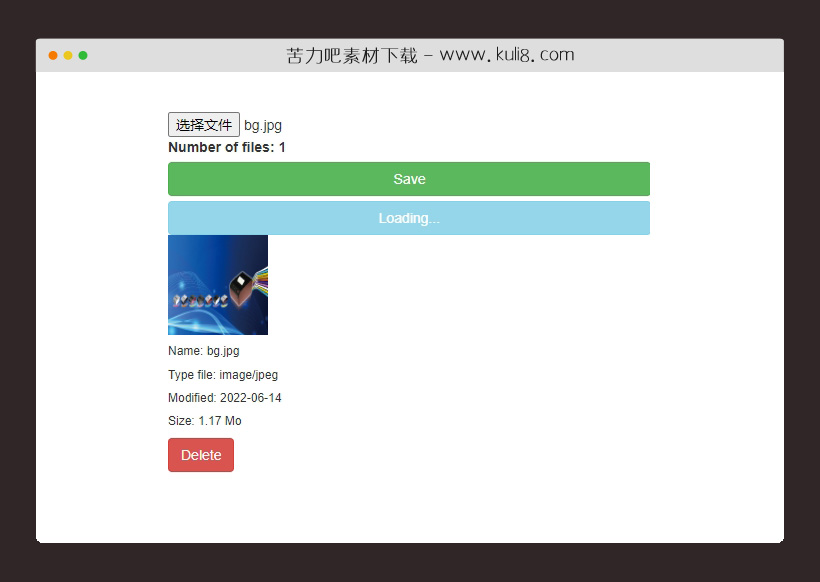
资源描述:一款带PHP上传接口的文件上传插件,具有多文件上传、AJAX上传、图片/文件预览、文件信息、文件大小/文件类型等功能。
jquery支持AJAX多文件上传接口php源码(共20个文件)
- index.html
使用方法
infoPhp = [];
postfiles = [];
formData = new FormData();
$(function() {
$.fn.swallow = function (options){
//Config path by default
var pat = $.extend({
imgPath : "img/",
phpPath : "php/",
targetPath : "nest/"
}, options);
//Search on the PHP server configuration items
$.ajax({url:pat.phpPath + 'info.php',async:false,
success: (s) => {infoPhp.push(JSON.parse(s));},
error: () => {alert('require ==> info.php');return false;},
})
//Config options user
var ext = $.extend({
swallowTag : false,
targetTag : infoPhp[0]['tag_swallow'],
method : "POST",
enctype : "multipart/form-data",
acceptFiles : "*",
maxFileSize : infoPhp[0]['upload_max_filesize'],
maxFileCount : infoPhp[0]['max_file_uploads'],
postMaxSize : infoPhp[0]['post_max_size'],
maxImgQuality : 100,
defaultImg : "file.png",
labelInput1 : "Add your files",
labelInput2 : "Number of files",
labelName : "Name",
labelType : "Type file",
labelModified : "Modified",
labelSize : "Size",
labelSaveBtn : "Save",
labelDeleteBtn : "Delete",
labelLoadingBtn : "Loading...",
labelSuccess : "File upload successful",
labelAcceptFiles : "Accepted formats",
labelMaxFileSize : "Max size accept",
labelMaxFileCount : "Max files accept",
labelAllDenied : "Denied !",
onSuccess : function (response, statut) {},
onError : function (response, statut, erreur) {}
}, options);
//Form input bootstrap 4
$(this).append('\
<div class="row">\
<div class="col-12 mb-2">\
<form method="post" enctype="'+ ext.enctype +'">\
<div class="alert alert-danger d-none fade show" role="alert" id="ErrUpload"></div>\
<div class="custom-file">\
<input type="file" class="custom-file-input" id="swallow" name="swallow[]" multiple>\
<label class="custom-file-label" for="swallow">'+ ext.labelInput1 +'</label>\
</div>\
<div class="mt-1">\
<button class="btn btn-block btn-success d-none" id="SaveFiles" type="button">'+ ext.labelSaveBtn +'</button>\
<button class="btn btn-block btn-info WaitSpinner d-none" disabled><span class="spinner-grow spinner-grow-sm"></span> '+ ext.labelLoadingBtn +'</button>\
</div>\
</form>\
</div>\
<div class="col-12 mt-2">\
<ul class="list-unstyled gallery"></ul>\
<div class="toast d-none" aria-atomic="true" data-delay="2000" id="SuccUpload">\
<div class="toast-header">\
<img src="'+ pat.imgPath + ext.defaultImg +'" class="rounded mr-2" height="15" width="15">\
<strong class="mr-auto">Swallow</strong>\
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">\
<span aria-hidden="true">×</span>\
</button>\
</div>\
<div class="toast-body">'+ ext.labelSuccess +'</div>\
</div>\
</div>\
</div>\
')
//Tag file or multiple files
$("#swallow").on("change", function(e) {
const files = e.currentTarget.files;
$("#ErrUpload").empty().removeClass('d-block').addClass('d-none');
$("#SaveFiles").removeClass('d-block').addClass('d-none');
//Defaut save formData
$.each($(this)[0].files, function(i, file) {formData.append('swallow[]', file);});
Object.keys(files).forEach(i => {
const file = files[i];
//Option type files
if(ext.acceptFiles != "*"){
afAccept = false;
afArray = ext.acceptFiles.split(',');
afArray.forEach(element => {if(file.type === element){afAccept = true;}});
if(afAccept === false){
$("#ErrUpload").removeClass('d-none').addClass('d-block')
$("#ErrUpload").html(ext.labelAcceptFiles + ' : <b>' + ext.acceptFiles + ' :</b> <span class="text-danger">'+ file.name+ ' </span><b>'+ ext.labelAllDenied +'</b>');
}
}else{afAccept = true;}
//Option max size
if(parseInt(ext.maxFileSize) > parseInt(file.size)){mfsAccept = true;}else{
$("#ErrUpload").removeClass('d-none').addClass('d-block')
$("#ErrUpload").html(ext.labelMaxFileSize + ' : <b>' + Math.round((ext.maxFileSize / 1000000)*100)/100 + 'Mo :</b> <span class="text-danger">'+ file.name+ ' </span><b>'+ ext.labelAllDenied +'</b>');
mfsAccept = false;
}
//Option max files
if(parseInt(postfiles.length) < parseInt(ext.maxFileCount)){mfcAccept = true;}else{
$("#ErrUpload").removeClass('d-none').addClass('d-block')
$("#ErrUpload").html(ext.labelMaxFileCount + ' : <b>' + ext.maxFileCount);
mfcAccept = false;
}
var doublon = Object.keys(postfiles).some(function(k) {return postfiles[k] === file.name;});
if(doublon === false && afAccept === true && mfsAccept === true && mfcAccept === true){
postfiles.push(file.name);
const reader = new FileReader();
reader.onload = (e) => {
var $LastModified = new Date(file.lastModified).toISOString().split('T')[0]
var ReaderResultat= pat.imgPath + ext.defaultImg;
Object.keys($mimeType).forEach(m => {
if($mimeType[m].type === file.type){
switch ($mimeType[m].source) {
case 'img' :ReaderResultat = reader.result;break;
case 'no-img' :ReaderResultat;break;
default :ReaderResultat = pat.imgPath + $mimeType[m].source;
}
}
})
$(".gallery").append('\
<li class="border border-right-0 border-top-0 border-success shadow py-1 mb-1" style="border-width:3px !important;">\
<img src="'+ ReaderResultat +'" class="rounded p-2" height="100" width="100">\
<div class="p-2">\
<h6 class="text-break">'+ ext.labelName +': '+ file.name+'</h6>\
<h6 class="text-break">'+ ext.labelType +': '+ file.type +'</h6>\
<h6 class="text-break">'+ ext.labelModified +': '+ new Date(file.lastModified).toISOString().split('T')[0] +'</h6>\
<h6 class="text-break">'+ ext.labelSize +': '+ Math.round((file.size / 1000000)*100)/100 +' Mo</h6>\
<button data-id="'+ file.name +'" class="btn btn-danger Erase">'+ ext.labelDeleteBtn +'</button>\
</div>\
</li>\
')
}
reader.readAsDataURL(file);
}
})
if(postfiles.length === 0){
$("#SaveFiles").removeClass('d-block').addClass('d-none');
$(".custom-file-label").html(ext.labelInput1);
}else{
$("#SaveFiles").removeClass('d-none').addClass('d-block');
$(".custom-file-label").html(ext.labelInput2 + ': ' + postfiles.length);
}
});
//Delete File
$("div ul").on("click", ".Erase", function(){
DataId = $(this).attr('data-id');
tmp_postfiles = [];
Object.keys(postfiles).forEach(i => {
if(DataId != postfiles[i]){tmp_postfiles.push(postfiles[i]);}
})
postfiles = tmp_postfiles;
$(this).parent().parent().remove();
if(postfiles.length === 0){
$("#SaveFiles").removeClass('d-block').addClass('d-none');
$("#ErrUpload").removeClass('d-block').addClass('d-none');
$(".custom-file-label").html(ext.labelInput1);
}else{
$("#SaveFiles").removeClass('d-none').addClass('d-block');
$(".custom-file-label").html(ext.labelInput2 + ': ' + postfiles.length);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论