

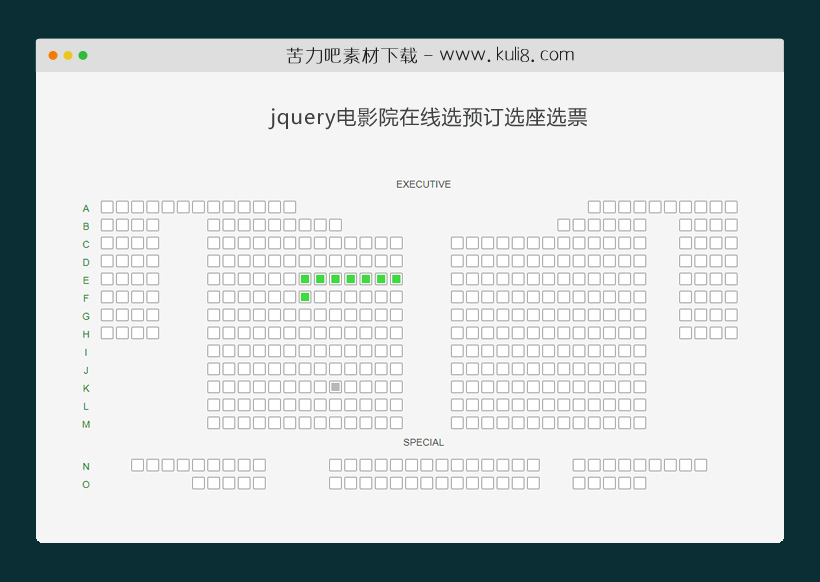
资源描述:一款在线选择座位特效插件,可自定义座位布局,支持设定购买人数,可选择连坐位置,。
jquery电影院在线选预订选座选票特效插件(共6个文件)
- index.html
使用方法
$(document).ready(function () {
function loadGrid() {
var seatData = $('.inputBox').val();
var nuberOfSeat = $('.nuberOfSeat').val();
seatData = JSON.parse(seatData);
$('.selectMove').seatLayout({
data: seatData,
showActionButtons:true,
classes : {
doneBtn : '',
cancelBtn : '',
row:'',
area:'',
screen:'',
seat:''
},
numberOfSeat: nuberOfSeat,
callOnSeatRender: function (Obj) {
//modify seat object if require and return it;
return Obj;
},
callOnSeatSelect: function (_event, _data, _selected, _element) {
console.log(_event);
console.log(_data);
console.log(_selected);
},
selectionDone: function (_array) {
console.log(_array);
},
cancel: function () {
return false;
}
});
}
loadGrid();
$('.call-load-function').click(function(){
loadGrid();
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

基于javascript货币实时汇率在线转换器代码
一款各国货币汇率转换器。可选择两种不同的货币,然后输入金额,即可快速在线查看当前汇率。该工具基于第三方网站API接口,获取的都是实时汇率数据。
实用工具

javascript创建的随机密码生成器工具
一个简洁的界面、一个文本字段和一个密码生成按钮。当单击“生成”按钮时,立即会生成以小写字母、大写字母、数字和特殊字符的随机组合字符串。这是一个简单的在线生成工具,你可以根据自身需求创建不同复杂程度的密码。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论