

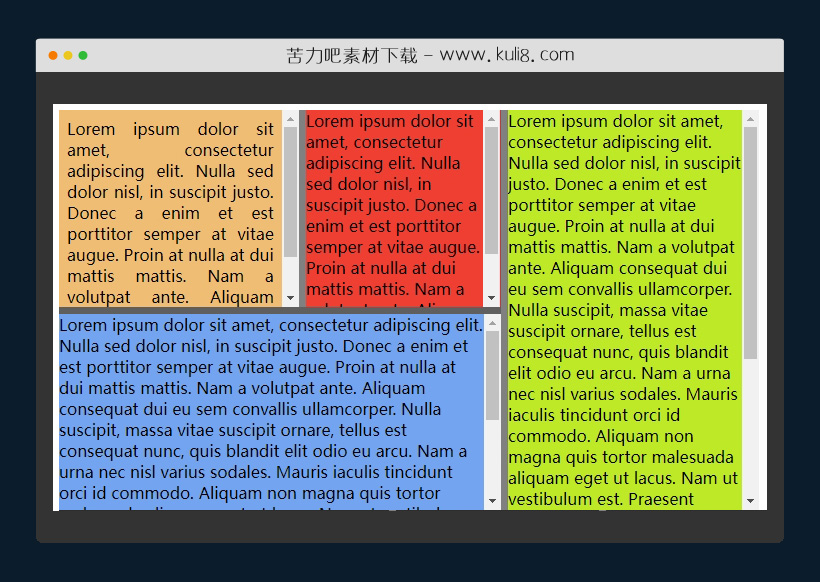
资源描述:Splitter是一个简单可自定义的拆分布局插件,可通过拖动拆分条快速调整布局模块的大小。
jquery可拖动的拆分布局插件(共4个文件)
- index.html
使用方法
jQuery(function($) {
$('#widget').width(700).height(400).split({
orientation: 'vertical',
limit: 100,
position: '70%',
percent: true
});
$('#foo').split({
orientation: 'horizontal',
limit: 10,
percent: true
});
$('#a').split({
orientation: 'vertical',
limit: 10,
percent: true
});
$('#spliter2').css({
width: 200,
height: 300
}).split({
orientation: 'horizontal',
limit: 20,
percent: true
});
$('#multiple').css('height', 200).split({
limit: 5,
orientation: 'vertical'
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 列表&布局

响应式带鼠标悬停特效的网格布局图片集特效代码
纯CSS创建了一个倾斜的网格图片展示布局,它按行和列排列图片,带鼠标悬停效果,鼠标悬停于某张图片上,可进行放大突出显示。在不同设备下自行调整布局大小,达到自适应效果。
列表&布局
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论