

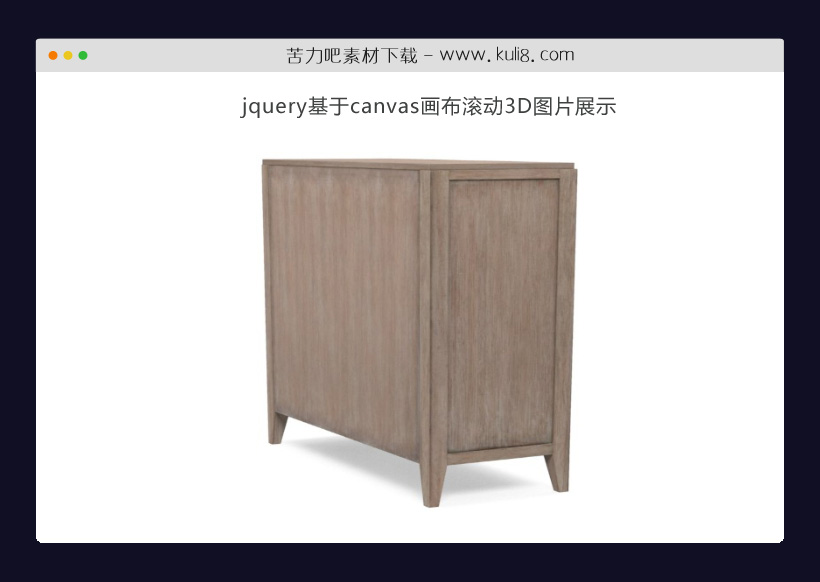
资源描述:一个滚动页面触发图片360度无缝旋转插件,鼠标拉动页面滚动条,图片浮动固定,直接触发图片360度旋转,非常适合产品全景展示。一共采用了36张不同角度拍摄的产品图片制作成的,根据页面滚动的高度,自动加载对应角度图片。
jquery基于canvas画布滚动3D图片展示特效代码(共40个文件)
- index.html
使用方法
(function ($) {
$.fn.frameByFrame = function (canvasValues, canvasOptions) {
canvasValues = $.extend([], canvasValues);
canvasOptions = $.extend({}, canvasOptions);
return this.each(function () {
var self = $(this);
var canvasValues1 = canvasValues[0],
canvasValues2 = canvasValues[1];
var ctx = self.get(0).getContext("2d"),
canvasWidth = canvasOptions["canvasWidth"],
canvasHeight = canvasOptions["canvasHeight"];
var currentFrame = function (index) {
return (
canvasOptions["canvasImagesPath"] +
"" +
index +
"" +
canvasOptions["canvasImagesFormat"]
);
};
var preloadImages = function () {
for (var i = 1; i <= canvasOptions["frameCount"]; i++) { var img = new Image(); img.src = currentFrame(i); } }; var newImg = new Image(); newImg.src = currentFrame(1); ctx.canvas.width = canvasWidth; ctx.canvas.height = canvasHeight; newImg.onload = function () { ctx.drawImage(newImg, 0, 0, canvasWidth, canvasHeight); }; var updateImage = function (index) { newImg.src = currentFrame(index); ctx.drawImage(newImg, 0, 0, canvasWidth, canvasHeight); }; if (canvasOptions["anchor"]) { var elTop = window.pageYOffset + $(canvasOptions["anchor"]).get(0).getBoundingClientRect().top; } $(window).on("scroll load resize", function () { var i = 0; var frameNum = 0; canvasValues1.forEach(function (value) { if (canvasOptions["anchor"]) { value += elTop; } if (value < window.pageYOffset) { i++; var y = i - 1; if (canvasOptions["anchor"]) { frameNum = canvasValues2[y] * (1 - (window.pageYOffset - elTop - canvasValues1[y]) / (canvasValues1[i] - canvasValues1[y])) + (canvasValues2[i] * (window.pageYOffset - elTop - canvasValues1[y])) / (canvasValues1[i] - canvasValues1[y]); } else { frameNum = canvasValues2[y] * (1 - (window.pageYOffset - canvasValues1[y]) / (canvasValues1[i] - canvasValues1[y])) + (canvasValues2[i] * (window.pageYOffset - canvasValues1[y])) / (canvasValues1[i] - canvasValues1[y]); } } if (i <= 0) { frameNum = canvasValues2[0]; } if (i >= canvasValues1.length) {
frameNum = canvasValues2[canvasValues1.length - 1];
}
});
frameNum = Math.round(frameNum);
preloadImages();
requestAnimationFrame(function () {
updateImage(frameNum);
});
});
});
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论