

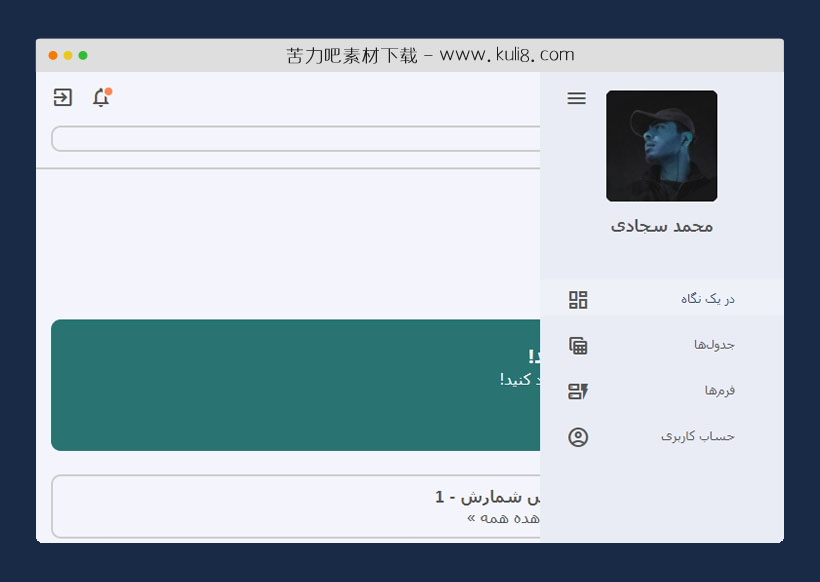
资源描述:一款右侧边栏管理面板模板,默认收缩隐藏的面板模块,点击按钮显示。共包含4个html页面。
html5响应式收缩展开的侧边栏导航菜单模板(共17个文件)
- form.html
- setting.html
- table.html
- index.html
使用方法
// ! menu
$('.bars').click(function () {
$('.right-side-block').toggleClass('is-active');
$('.left-side-block').toggleClass('is-active');
})
/*
todo
document.getElementsByClassName('bars')[0].addEventListener('click', function(){
document.querySelector('.right-side-block').classList.toggle('is-active');
document.querySelector('.content').classList.toggle('is-active');
});
*/
// ! notification
$('.notification__icon').click(function () {
$('.dropdown__notification').toggleClass('is-active');
})
// close the notification dropdown if user click out of target
$(document).click(function (event) {
if(
!$(event.target).closest('.dropdown__notification').length &&
!$(event.target).closest('.notification').length
){
$('.dropdown__notification').removeClass('is-active');
}
})
// ! user avatar
$('.avatar-img__input').on('change', function () {
var input = $(this);
if (input[0] && input[0].files && input[0].files[0]) {
if (!input[0].files[0].type.includes("image")) {
// $('.avatar--img').attr('src', '../img/pr3o.png');
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
$('.avatar___img')
.attr('src', e.target.result);
};
reader.readAsDataURL(input[0].files[0]);
}
});
$('input:file').change(
function (e) {
// console.log(e.currentTarget.files);
// var numFiles = e.currentTarget.files.length;
var fileSize = parseInt(e.currentTarget.files[0].size, 10) / 1024;
filesize = Math.round(fileSize);
$('.filesize').addClass('filesize').text('(' + filesize + 'kb)');
$('.selectedFiles').text(e.currentTarget.files[0].name).appendTo($('.selectedFiles'));
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 个人网站

html5旅游摄像作品展示博客个人网站模板
一款响应式个人旅行博客单页网站模板,使用Bootstrap创建的摄影作品单页网站。采用了网格布局摄影师和设计师显示照片,并且所有的内容展示都采用了滑动弹窗显示。
个人网站
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论