

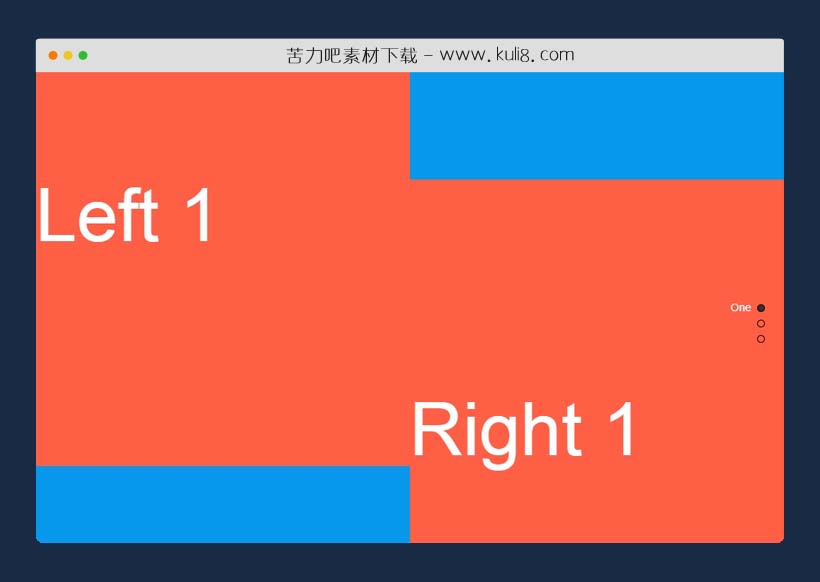
资源描述:multiScroll.js是一个垂直交叉滚动插件,点击小圆点即可触发页面一分为二的上下交叉滚动,非常有新意。
jquery全屏响应式交叉滚动特效插件(共5个文件)
- jquery.multiscroll.css
- jquery.multiscroll.js
- jquery.multiscroll.min.js
- examples.css
- index.html
使用方法
$(document).ready(function() {
$('#myContainer').multiscroll({
sectionsColor: ['#ff5f45', '#0798ec', '#fc6c7c'],
anchors: ['first', 'second', 'third'],
menu: '#menu',
navigation: true,
navigationTooltips: ['One', 'Two', 'Three'],
loopBottom: true,
loopTop: true
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / UI滚动
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




