

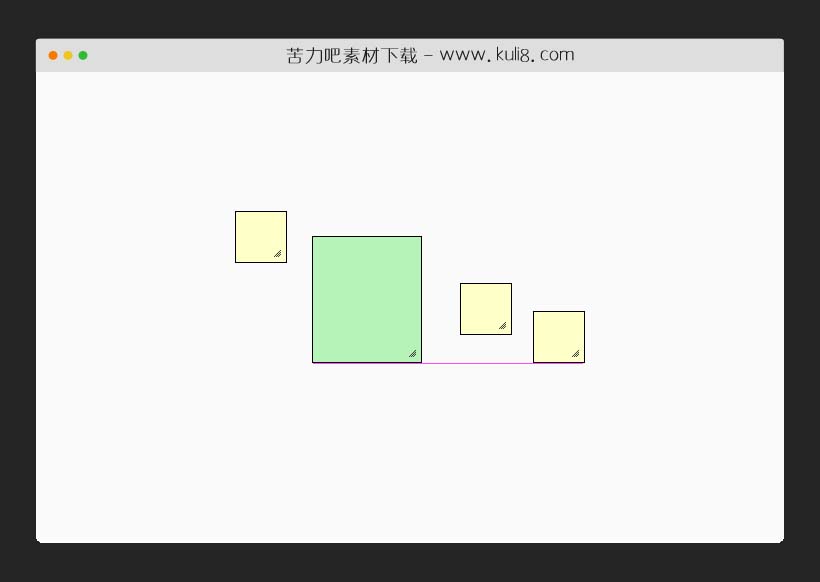
资源描述:基于jQuery UI库的jQuery扩展,鼠标拖拽元素块可随意移动位置,还可随意控制大小,带移动时显示虚拟水平虚线,非常实用。
jquery支持拖拽并调整大小的元素块插件(共10个文件)
- smart-guides.js
- smartguides-ex.js
- jquery.multi-draggable.js
- jquery.draggable.smartguides.js
- jquery.ui.resizable.snap.ext.js
- jquery.multi-draggable.css
- jquery.resizable.smartguides.js
- smartguides-ex.css
- smart-guides.css
- index.html
使用方法
var opts = {
containment: "parent",
smartGuides: true,
appendGuideTo: '.drag:not(".selected")',
snapTolerance: 10,
beforeStart: function () {
var $this = $(this);
if (!$this.hasClass('selected')) {
$this.siblings('.selected').removeClass('selected');
$this.addClass('selected');
}
}
};
$('.container .drag')
.draggable(opts)
.resizable($.extend({ handles: 'all' }, opts ));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论