

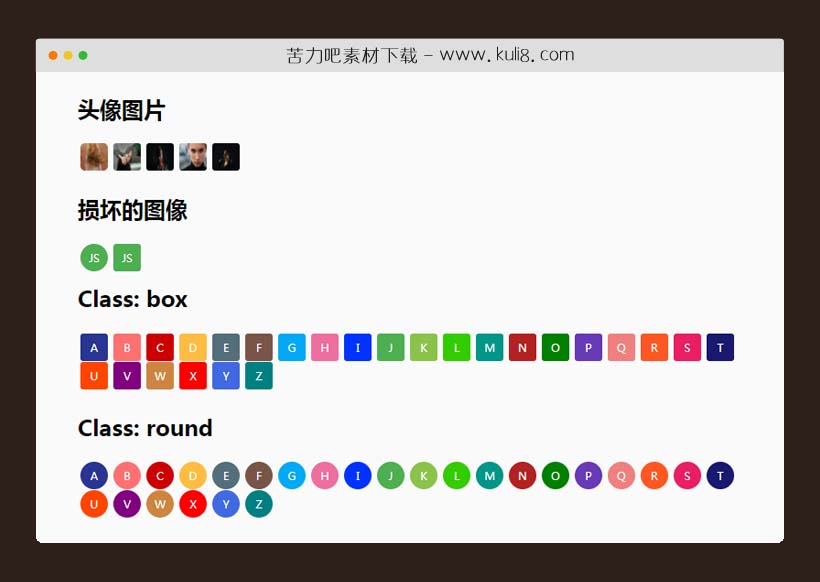
资源描述:一个快速而小巧的jQuery圆形生成器,可生成带有用户首字母缩写的圆形,还可以将图片生成圆形头像。
jquery图片或首字母圆形头像生成器(共9个文件)
- index.html
使用方法
function initlizator(start, end, elementClass)
{
$('.block').append('<h2>Class: ' + elementClass + '</h2>');
for (var i = start; i <= end; i++)
{
elementBlock = '<div data-avatar="' + String.fromCharCode(i) + '" \n\ class="avatarBlock ' + elementClass + '"></div>'
$('.block').append(elementBlock);
}
$('.block').append('<div style="clear: both;"></div>');
}
initlizator(65, 90, 'box');
initlizator(97, 122, 'round');
$(function()
{
$('.avatarBlock').avatar({
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论