

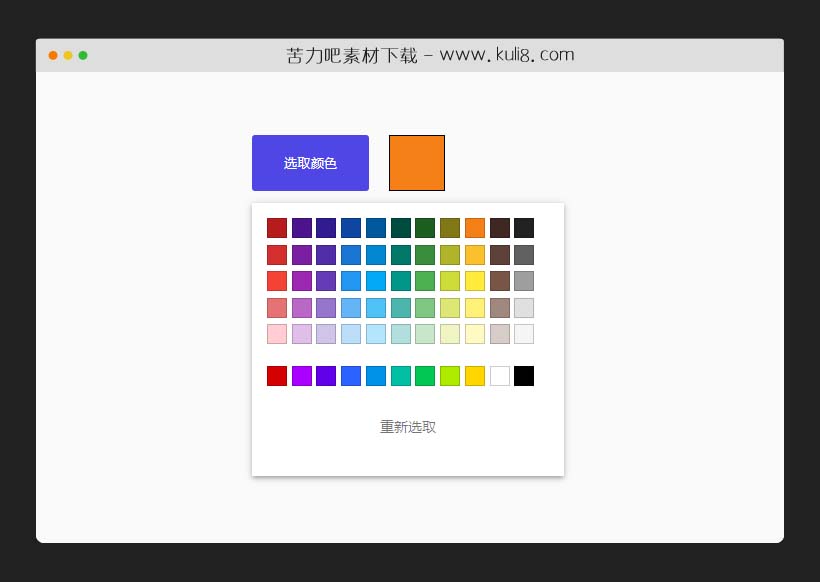
资源描述:一个基于jQuery的颜色选择器组件,点击颜色选取按钮,内嵌的html弹出层中点选颜色区块。
jquery颜色选择器插件(共4个文件)
- choose-color.js
- choose-color.css
- index.html
- choose-color.html
使用方法
$(document).ready(() => {
$.support.cors = true;
const $button = $('#chooseColor')
const $colorValue = $('.colorValue')
const $colorDisplay = $('.colorDisplay')
$($button).sbxColorChoice({
selecionarCor: (color) => {
$($colorValue).val(color)
$colorDisplay.css('background-color', color)
console.log($($colorValue).val());
},
reseteCor: '#FFFFFF',
// textResetColorButton: 'Custom text',
// removePallet: '.co-hue-1, .co-hue-2, .co-hue-3, .co-hue-4'
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论