

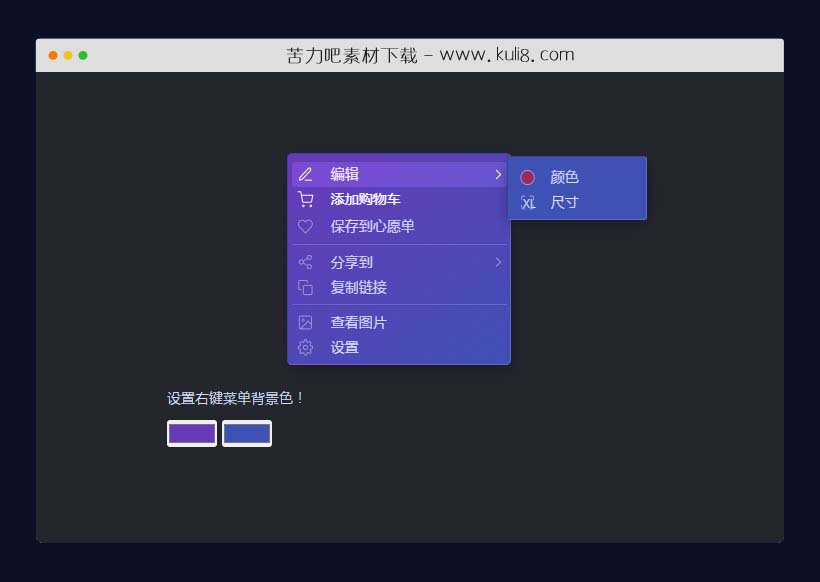
资源描述:一款页面右键菜单特效,支持二级横向导航菜单,在页面任何地方鼠标右键可触发动画弹出菜单。
jquery可自定义的鼠标右键菜单插件(共6个文件)
- script.js
- index.html
- style.css
使用方法
$(function() {
var $doc = $( document ),
$context = $(".context:not(.sub)"),
$c1 = $("#c1"),
$c2 = $("#c2");
$doc.on( "contextmenu", function(e) {
var $window = $( window ),
$sub = $context.find(".sub");
$sub.removeClass("oppositeX oppositeY");
e.preventDefault();
var w = $context.width();
var h = $context.height();
var x = e.clientX;
var y = e.clientY;
var ww = $window.width();
var wh = $window.height();
var padx = 30;
var pady = 20;
var fx = x;
var fy = y;
var hitsRight = ( x + w >= ww - padx );
var hitsBottom = ( y + h >= wh - pady );
if ( hitsRight ) {
fx = ww - w - padx;
}
if ( hitsBottom ) {
fy = wh - h - pady;
}
$context
.css({
left: fx - 1,
top: fy - 1
});
var sw = $sub.width();
var sh = $sub.height();
var sx = $sub.offset().left;
var sy = $sub.offset().top;
var subHitsRight = ( sx + sw - padx >= ww - padx );
var subHitsBottom = ( sy + sh - pady >= wh - pady );
if( subHitsRight ) {
$sub.addClass("oppositeX");
}
if( subHitsBottom ) {
$sub.addClass("oppositeY");
}
$context.addClass("is-visible");
$doc.on("mousedown", function(e) {
var $tar = $( e.target );
console.log($tar)
if( !$tar.is( $context ) &&
!$tar.closest(".context").length &&
!$tar.is( $c1 ) &&
!$tar.is( $c2 )) {
$context.removeClass("is-visible");
$doc.off( e );
}
});
});
$context.on("mousedown touchstart", "li:not(.nope)", function(e) {
if( e.which === 1 ) {
var $item = $(this);
$item.removeClass("active");
setTimeout( function() {
$item.addClass("active");
},10);
}
});
$c1.on( "input change", function(e) {
var color = $(this).val();
document.body.style.setProperty( "--color1", color );
});
$c2.on( "input change", function(e) {
var color = $(this).val();
document.body.style.setProperty( "--color2", color );
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论