

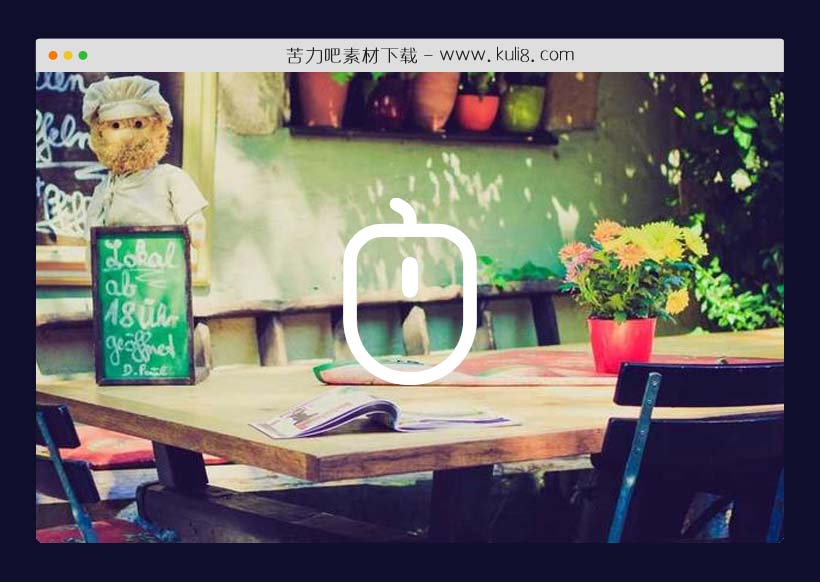
资源描述:一款拉动滚动条触发的视差滚动特效插件,当滚动显示元素时,它会将呈现CSS3动画应用于元素上。
jquery滚动页面触发元素视差滚动动画特效插件(共4个文件)
- index.html
使用方法
$(function(){
$('#largeImage').triggerOnView({
triggerOffset: 150,
default: {opacity: 0},
in: {opacity: 1}
});
$('#trigger').triggerOnView([
{
element: $('#exampleItem1'),
default: {left: -100, opacity: 0},
in: {left: 0, opacity: 1}
},
{
element: $('#exampleItem2'),
default: {left: 100, opacity: 0},
in: {left: 0, opacity: 1}
}
]);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / UI滚动
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论