

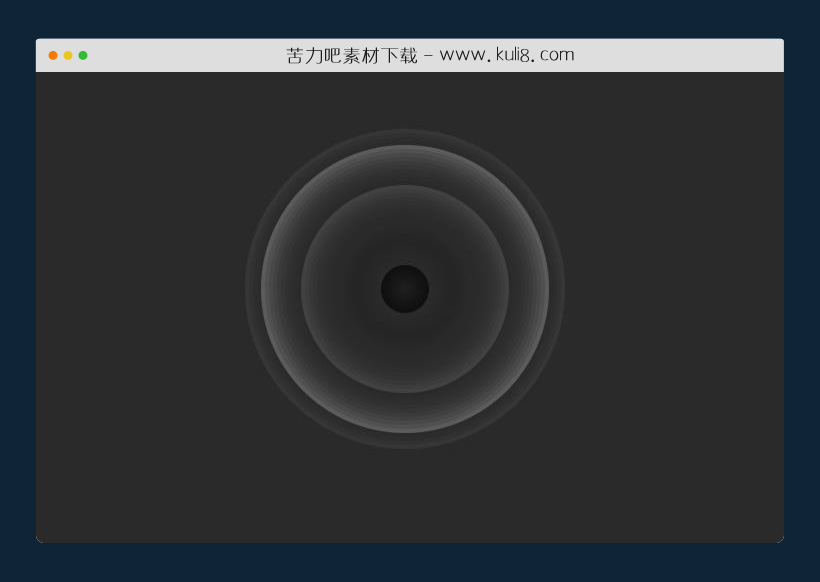
资源描述:一款波纹动画特效插件,使用jQuery和CS3构建的简单动画波纹脉冲动画。
CSS3制作的简单动画波纹脉冲特效代码(共3个文件)
- script.js
- index.html
- style.css
使用方法
$(".ripple").ready(function () {
for (let i = 0; i <= 40; i++) {
$createWave = $("<div class='wave'></div>");
$(".ripple").append($createWave);
$(".wave:nth-child(" + i + ")").css("height", i * 8 + "px");
$(".wave:nth-child(" + i + ")").css("width", i * 8 + "px");
$(".wave:nth-child(" + i + ")").css("z-index", 40 - i);
$(".wave:nth-child(" + i + ")").css(
"animation-delay",
0.1 * (40 - i) + "s"
);
$(".wave:nth-child(" + i + ")").css(
"backgroundColor",
"hsl(100,0%," + i + "%)"
);
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论