

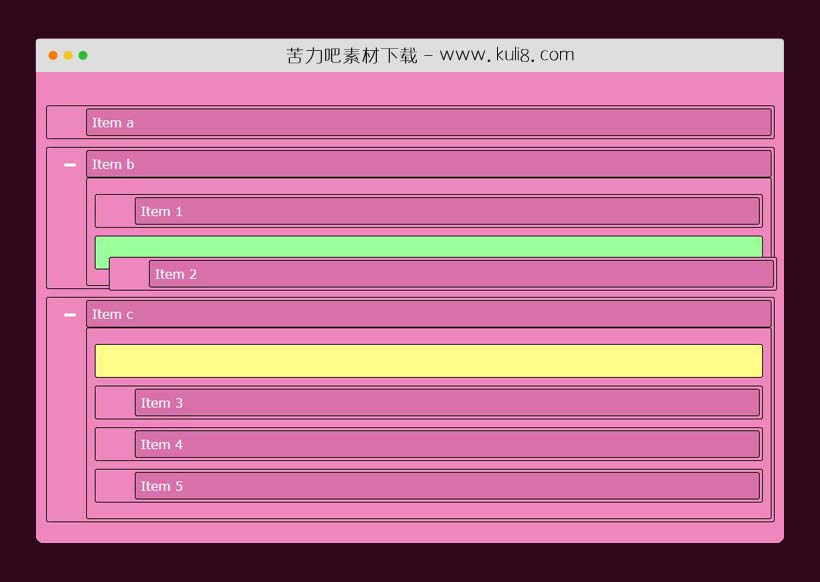
资源描述:一款鼠标拖拽排序插件,可以通过拖放或触摸手势对列表中的项目进行自定义排序。
jquery带折叠菜单的拖放列表排序插件(共9个文件)
- jquery-sortable-lists.min.js
- jquery-sortable-lists-mobile.js
- jquery-sortable-lists.js
- jquery-sortable-lists-mobile.min.js
- index.html
使用方法
$(function()
{
var options = {
placeholderCss: {'background-color': '#ff8'},
hintCss: {'background-color':'#bbf'},
onChange: function( cEl )
{
console.log( 'onChange' );
},
complete: function( cEl )
{
console.log( 'complete' );
},
isAllowed: function( cEl, hint, target )
{
// Be carefull if you test some ul/ol elements here.
// Sometimes ul/ols are dynamically generated and so they have not some attributes as natural ul/ols.
// Be careful also if the hint is not visible. It has only display none so it is at the previouse place where it was before(excluding first moves before showing).
if( target.data('module') === 'c' && cEl.data('module') !== 'c' )
{
hint.css('background-color', '#ff9999');
return false;
}
else
{
hint.css('background-color', '#99ff99');
return true;
}
},
opener: {
active: true,
as: 'html', // if as is not set plugin uses background image
close: '<i class="fa fa-minus c3"></i>', // or 'fa-minus c3', // or './imgs/Remove2.png',
open: '<i class="fa fa-plus"></i>', // or 'fa-plus', // or'./imgs/Add2.png',
openerCss: {
'display': 'inline-block',
//'width': '18px', 'height': '18px',
'float': 'left',
'margin-left': '-35px',
'margin-right': '5px',
//'background-position': 'center center', 'background-repeat': 'no-repeat',
'font-size': '1.1em'
}
},
ignoreClass: 'clickable'
};
$('#sTree2').sortableLists(options);
console.log($('#sTree2').sortableListsToArray());
console.log($('#sTree2').sortableListsToHierarchy());
console.log($('#sTree2').sortableListsToString());
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 筛选&排序
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论