

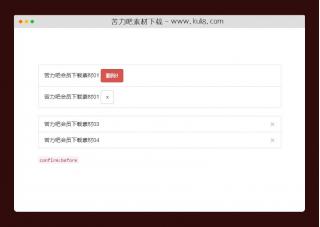
资源描述:Draggable Touch是一个基于jQuery的移动端触摸拖放库,它作用于任何DOM元素都可以通过触摸事件进行拖动。
jquery可自定义控制开关的元素拖动插件(共2个文件)
- jquery.draggableTouch.js
- index.html
使用方法
$(document).ready(function() {
$("#enable").click(function() {
$(".draggable").draggableTouch();
});
$("#enable-transform").click(function() {
$(".draggable").draggableTouch({useTransform:true});
});
$("#disable").click(function() {
$(".draggable").draggableTouch("disable");
});
$(".draggable").bind("dragstart", function(e, pos) {
console.log("dragstart:", this, pos.left + "," + pos.top);
}).bind("dragend", function(e, pos) {
console.log("dragend:", this, pos.left + "," + pos.top);
});
});
// if this is a touch device, we assume we don't have a visible console and use
// a crappy homemade one :)
if ("ontouchstart" in document.documentElement) {
window.console = {
log: function(a, b, c) {
if (a && b && c)
$("<div>" + a + " " + b + " " + c + "</div>").appendTo($("#console"));
else if (a && b)
$("<div>" + a + " " + b + "</div>").appendTo($("#console"));
else if (a)
$("<div>" + a + "</div>").appendTo($("#console"));
}
};
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论