

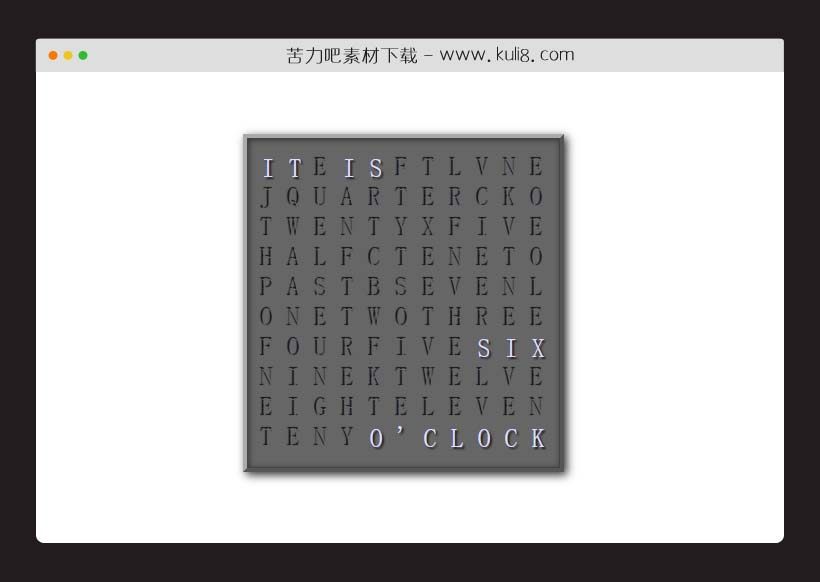
资源描述:wordclock.js是一个轻量级简易的文字时钟插件,它可使用纯HTML、CSS和JavaScript在网页上呈现文本字符时钟。
jquery简易的文本字符时钟插件(共3个文件)
- wordclock.css
- index.html
- wordclock.js
使用方法
$.fn.wordClock = function() {
this.append('\
<div class="wc-clock-frame">\
<div class="wc-clock-panel">\
<span class="wc-clock-label-active" id="wc-it">it</span>e<span class="wc-clock-label-active" id="wc-is">is</span>ftlvne<br />j<span class="wc-clock-label-active" id="wc-quarter">quarter</span>cko<br /><span class="wc-clock-label-active" id="wc-twenty">twenty</span>x<span class="wc-clock-label-active" id="wc-fivem">five</span><br /><span class="wc-clock-label-active" id="wc-half">half</span>c<span class="wc-clock-label-active" id="wc-tenm">ten</span>e<span class="wc-clock-label-active" id="wc-to">to</span><br /><span class="wc-clock-label-active" id="wc-past">past</span>b<span class="wc-clock-label-active" id="wc-seven">seven</span>l<br /><span class="wc-clock-label-active" id="wc-one">one</span><span class="wc-clock-label-active" id="wc-two">two</span><span class="wc-clock-label-active" id="wc-three">three</span><br /><span class="wc-clock-label-active" id="wc-four">four</span><span class="wc-clock-label-active" id="wc-fiveh">five</span><span class="wc-clock-label-active" id="wc-six">six</span><br /><span class="wc-clock-label-active" id="wc-nine">nine</span>k<span class="wc-clock-label-active" id="wc-twelve">twelve</span><br /><span class="wc-clock-label-active" id="wc-eight">eight</span><span class="wc-clock-label-active" id="wc-eleven">eleven</span><br /><span class="wc-clock-label-active" id="wc-tenh">ten</span>y<span class="wc-clock-label-active" id="wc-oclock">o\'clock</span><br />\
</div>\
</div>');
var h_labels = [$('#wc-one'), $('#wc-two'), $('#wc-three'), $('#wc-four'), $('#wc-fiveh'), $('#wc-six'), $('#wc-seven'), $('#wc-eight'), $('#wc-nine'), $('#wc-tenh'), $('#wc-eleven'), $('#wc-twelve')]
function update_time() {
$('.wc-clock-label-active').removeClass('wc-clock-label-active');
$('#wc-it').addClass('wc-clock-label-active');
$('#wc-is').addClass('wc-clock-label-active');
var h = (new Date().getHours() - 1) % 12 + 1;
var m = new Date().getMinutes();
if (m <= 57 && m > 3) {
if (m <= 35) $('#wc-past').addClass('wc-clock-label-active');
else { $('#wc-to').addClass('wc-clock-label-active'); h++; }
}
if (m <= 3) $('#wc-oclock').addClass('wc-clock-label-active');
else if (m <= 8) $('#wc-fivem').addClass('wc-clock-label-active');
else if (m <= 13) $('#wc-tenm').addClass('wc-clock-label-active');
else if (m <= 17) $('#wc-quarter').addClass('wc-clock-label-active');
else if (m <= 23) $('#wc-twenty').addClass('wc-clock-label-active');
else if (m <= 28) { $('#wc-twenty').addClass('wc-clock-label-active'); $('#wc-fivem').addClass('wc-clock-label-active'); }
else if (m <= 35) $('#wc-half').addClass('wc-clock-label-active');
else if (m <= 37) { $('#wc-twenty').addClass('wc-clock-label-active'); $('#wc-fivem').addClass('wc-clock-label-active'); }
else if (m <= 43) $('#wc-twenty').addClass('wc-clock-label-active');
else if (m <= 48) $('#wc-quarter').addClass('wc-clock-label-active');
else if (m <= 52) $('#wc-tenm').addClass('wc-clock-label-active');
else if (m <= 57) $('#wc-fivem').addClass('wc-clock-label-active');
else if (m <= 60) { $('#wc-oclock').addClass('wc-clock-label-active'); h++; }
h_labels[h-1].addClass('wc-clock-label-active');
}
update_time();
setInterval(update_time, 4000);
return this;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

原生js实现的支持自定义分秒倒计时插件
一个分秒倒计时计时器,可输入自定义时间进行倒计时。提供一些默认的时间作为导航菜单,鼠标点击即可开启倒计时。这是一个很棒的时间管理工具,比如在既定的时间后提醒你休息。有实力的大佬,可以增加倒计时结束时,播放声音提醒功能。
日期时间

jquery逼真精致的卡西欧在线时钟手表插件
一个逼真的卡西欧F-91w手表在线时钟特效,可根据用户偏好自动调整为亮(白天)模式或暗(夜晚)模式。该手表以12小时和24小时两种格式显示当前时间,支持鼠标点击两侧按钮调整。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论