

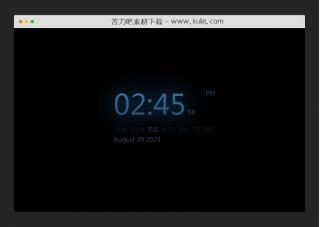
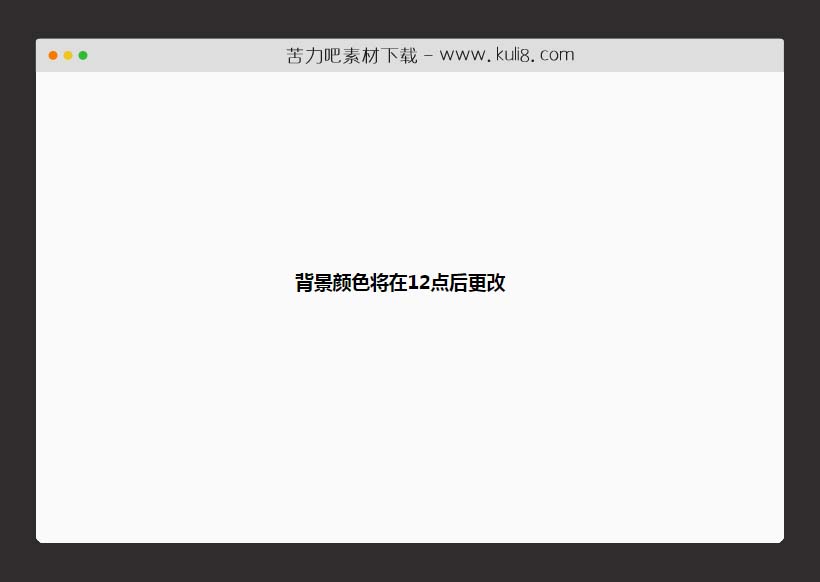
资源描述:一款轻量级根据时间自动切换背景颜色脚本,可以根据当前时间(12点之前或之后)自动切换指定元素的CSS样式。
jquery指定时间后自动切换bg背景颜色插件(共3个文件)
- index.html
使用方法
$(document).ready(function(){
let date1 = new Date();
let year = date1.getFullYear();
let hours = 12;
let month = date1.getMonth();
let date = date1.getDate();
let date2 = new Date(year,month,date,hours);
// before 12:00
if(date1 < date2){
$('body').addClass("before");
$('body').removeClass("after");
}
// after before 12:00
else{
$('body').addClass("after");
$('body').removeClass("before");
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论