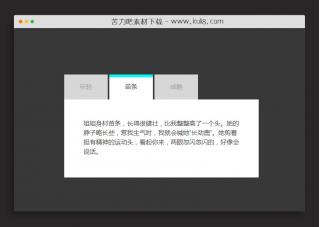
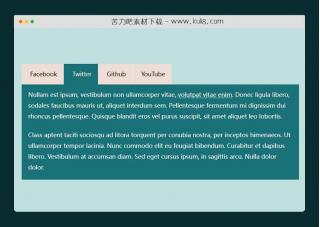
资源描述:一款蓝色风格TAB选项卡切换插件,左右按钮可点击切换到下一个选项卡菜单进行显示。
jquery带左右箭头的TAB选项卡切换插件(共5个文件)
- jquery-tabs.css
- jquery-tabs.js
- index.html
使用方法
jQuery('.content').createTabs({
children: 'section',
childrenTitle: 'h3',
prevText: 'Prev',
nextText: 'Next',
prevClass: 'btn',
nextClass: 'btn',
});
jQuery('.content')
.on('tab_change', function(){
jQuery('#result').html('TAB CHANGED!');
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论