

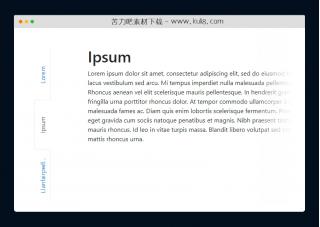
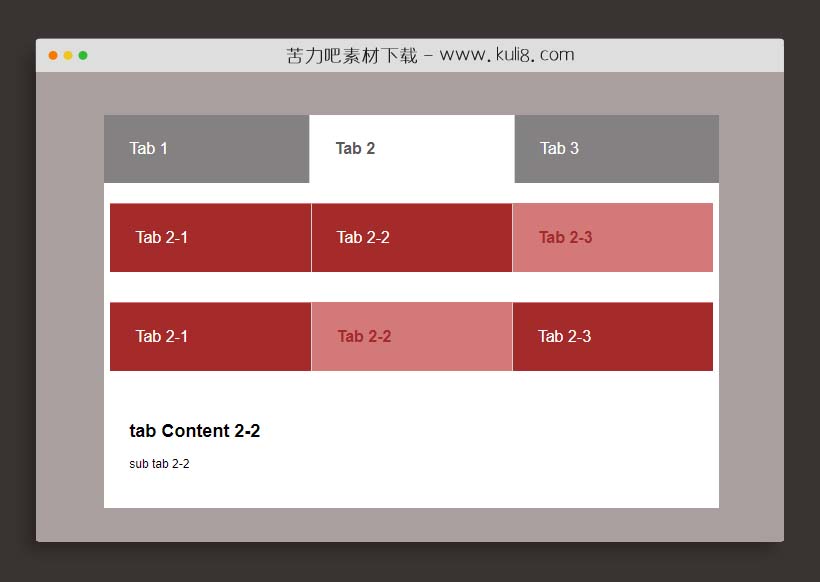
资源描述:一款可多级嵌套的TAB选项卡特效代码,理论上可支持无限级嵌套,代码精简高效实用!
jquery响应式支持多级嵌套的TAB选项卡插件(共1个文件)
- index.html
使用方法
$(".tabContent").children(".tabsContent").parent().addClass("submain");
$(".tabsTitle > .tabButton").click(function () {
var $elemnt = $(this),
$indis = $(this).index(),
$tab = $elemnt.siblings(),
$content = $tab.parent().siblings().children();
$tab.removeClass("active");
$elemnt.addClass("active");
$content.removeClass("active");
$content.eq($indis).addClass("active");
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论