

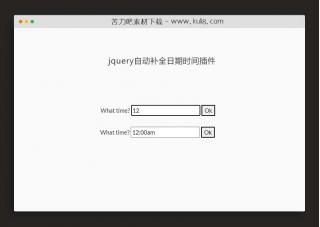
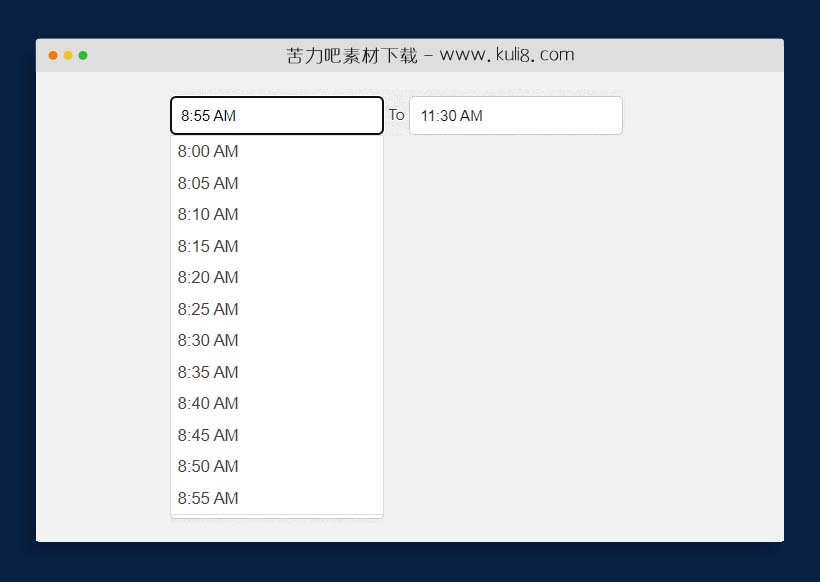
资源描述:一款根据Input文本框中输入时间提示下拉列表插件,用户输入时触发自动完成函数,呈现在下拉列表中,点选可赋值到文本框中。
jquery支持自定义的时间选择器插件(共23个文件)
- jquery.timeAutocomplete.min.js
- timeAutocomplete.jquery.json
- index.html
- index.html
使用方法
$('#show-ampm-time-format').click(function(){
var msg = 'from: ' + $('#from-ampm').data('timeAutocomplete').getTime() + "\n";
msg += 'to: ' + $('#to-ampm').data('timeAutocomplete').getTime();
alert(msg);
});
$('#show-french-time-format').click(function(){
var msg = 'from: ' + $('#from-french').data('timeAutocomplete').getTime() + "\n";
msg += 'to: ' + $('#to-french').data('timeAutocomplete').getTime();
alert(msg);
});
$('#show-24hr-time-format').click(function(){
var msg = 'from: ' + $('#from-24hr').data('timeAutocomplete').getTime() + "\n";
msg += 'to: ' + $('#to-24hr').data('timeAutocomplete').getTime();
alert(msg);
});
// basic
$('#basic-example').timeAutocomplete();
// ampm
$('#from-ampm').timeAutocomplete({
increment: 5,
value: '08:00:00'
});
$('#to-ampm').timeAutocomplete({
from_selector: '#from-ampm',
increment: 5,
value: '11:30:00' // likely populated from your database.
});
// 24hr
$('#from-24hr').timeAutocomplete({
formatter: '24hr',
value: '07:00:00'
});
$('#to-24hr').timeAutocomplete({
formatter: '24hr',
value: '09:30:00'
});
// French
$('#from-french').timeAutocomplete({
formatter: 'french'
});
$('#to-french').timeAutocomplete({
formatter: 'french',
value: '17:00:00'
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论