

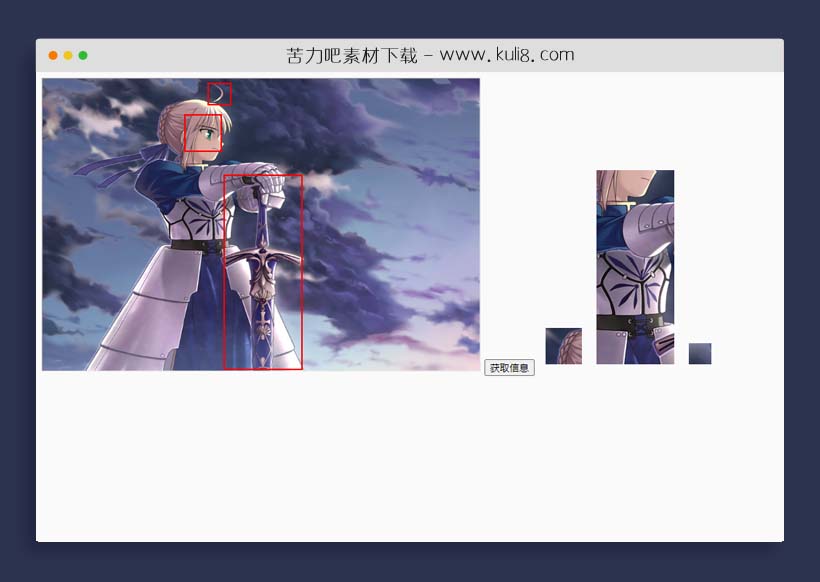
资源描述:一款多区域边框图片裁剪特效代码,可同时支持多个裁剪框进行裁剪图片,并且实时生成图片,还可获取所有图片的图片坐标和尺寸。
jquery支持多个裁剪框区域的图片裁剪插件(共3个文件)
- jquery.areaSelect.js
- saber.jpg
- index.html
使用方法
(function () {
$('img').on('load',function () {
var options = {
initAreas: [
{"x": 280, "y": 93, "width": 50, "height": 50},
{"x": 309, "y": 195, "width": 183, "height": 386},
{"x": 298, "y": 5, "width": 45, "height": 55}]
};
$(this).areaSelect(options);
showPreview($('img').areaSelect('get'));
$('img').areaSelect('bindChangeEvent', function (event, data) {
showPreview(data.areas);
});
$('#get').click(function () {
alert(JSON.stringify($('img').areaSelect('get')));
});
});
function showPreview(areas) {
var $preview = $('#preview');
$preview.empty();
for (var index in areas) {
var area = areas[index];
var $img = $('<div/>').css({
'height': area.height,
'display': 'inline-block',
'width': area.width,
'margin': '10px',
'background-image': 'url("saber.jpg")',
'background-position': -area.x + 'px ' + (-area.y + 'px')
});
$preview.append($img);
}
}
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论






