

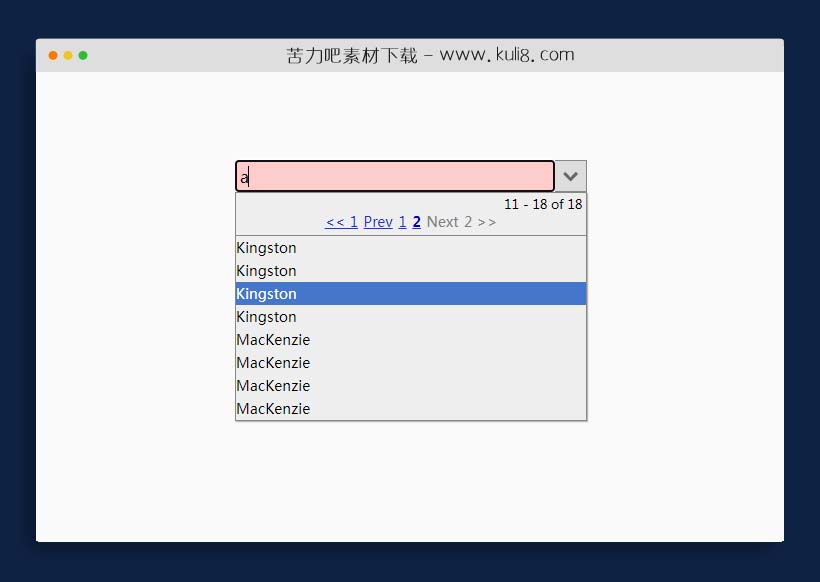
资源描述:一款多功能下拉菜单组件,包含:分页功能、查询过滤、自动排序、键盘控制等。
jquery带筛选分页功能的下拉菜单插件(共7个文件)
- index.html
使用方法
var data = [
{id:'A001',name:'Adams', post:'Sales', position:'The rank and file'},
{id:'A002',name:'Darling', post:'Sales', position:'The rank and file'},
{id:'A003',name:'Kingston', post:'General Affairs',position:'Chief clerk'},
{id:'A004',name:'Darling', post:'General Affairs',position:'Section chief'},
{id:'A005',name:'Adams', post:'Personnel', position:'The rank and file'},
{id:'A006',name:'Kingston', post:'Sales', position:'Director'},
{id:'A007',name:'Kingston', post:'Sales', position:'Section chief'},
{id:'A008',name:'Darling', post:'Personnel', position:'Chief'},
{id:'A009',name:'Adams', post:'Personnel', position:'Chief'},
{id:'A010',name:'Adams', post:'General Affairs',position:'The rank and file'},
{id:'A011',name:'Darling', post:'General Affairs',position:'The rank and file'},
{id:'A012',name:'Kingston', post:'Sales', position:'The rank and file'},
{id:'A013',name:'MacKenzie',post:'Sales', position:'Chief clerk'},
{id:'A014',name:'Darling', post:'Sales', position:'Vice-chief'},
{id:'A015',name:'MacKenzie',post:'General Affairs',position:'Vice-chief'},
{id:'A016',name:'Kingston', post:'Personnel', position:'Director'},
{id:'A017',name:'MacKenzie',post:'Personnel', position:'Section chief'},
{id:'A018',name:'MacKenzie',post:'Sales', position:'Chief'}
];
$(function() {
$('#combobox').ajaxComboBox(
data,
{
sub_info: true,
sub_as: {
id: 'Employer ID',
post: 'Post',
position: 'Position'
},
select_only: true,
init_record: 'A009',
primary_key: 'id',
}
);
});
$(function() {
$('#textarea').ajaxComboBox(
data,
{
plugin_type: 'textarea',
tags: [
{
pattern: ['@', '']
}
]
}
);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 分页&翻页
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论