

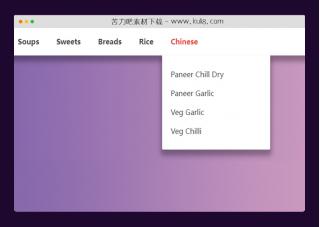
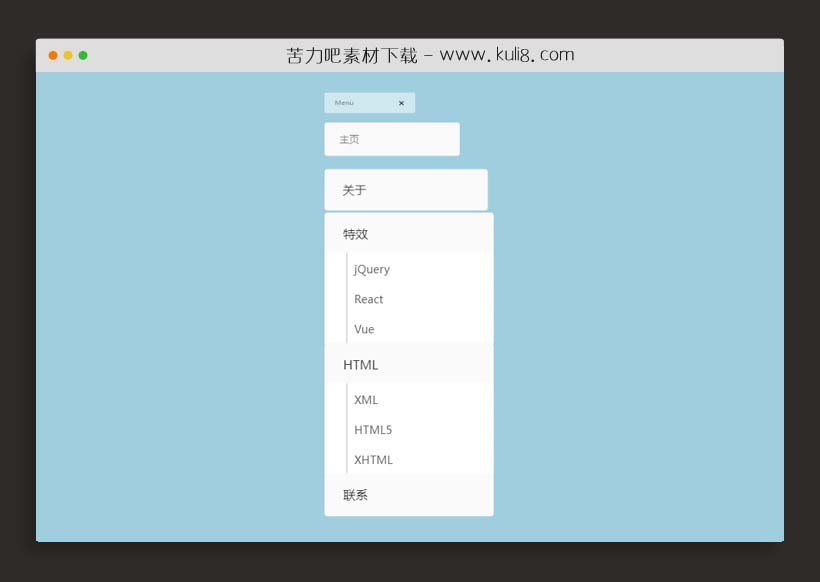
资源描述:一款垂直侧边栏多级导航菜单特效代码,关闭触发叠罗汉回收动画效果,超漂亮。
jquery带叠罗汉动画特效的多级折叠导航菜单插件(共6个文件)
- script.js
- index.html
- style.css
使用方法
var $els = $('.menu a, .menu header');
var count = $els.length;
var grouplength = Math.ceil(count/3);
var groupNumber = 0;
var i = 1;
$('.menu').css('--count',count+'');
$els.each(function(j){
if ( i > grouplength ) {
groupNumber++;
i=1;
}
$(this).attr('data-group',groupNumber);
i++;
});
$('.menu footer button').on('click',function(e){
e.preventDefault();
$els.each(function(j){
$(this).css('--top',$(this)[0].getBoundingClientRect().top + ($(this).attr('data-group') * -15) - 20);
$(this).css('--delay-in',j*.1+'s');
$(this).css('--delay-out',(count-j)*.1+'s');
});
$('.menu').toggleClass('closed');
e.stopPropagation();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论