

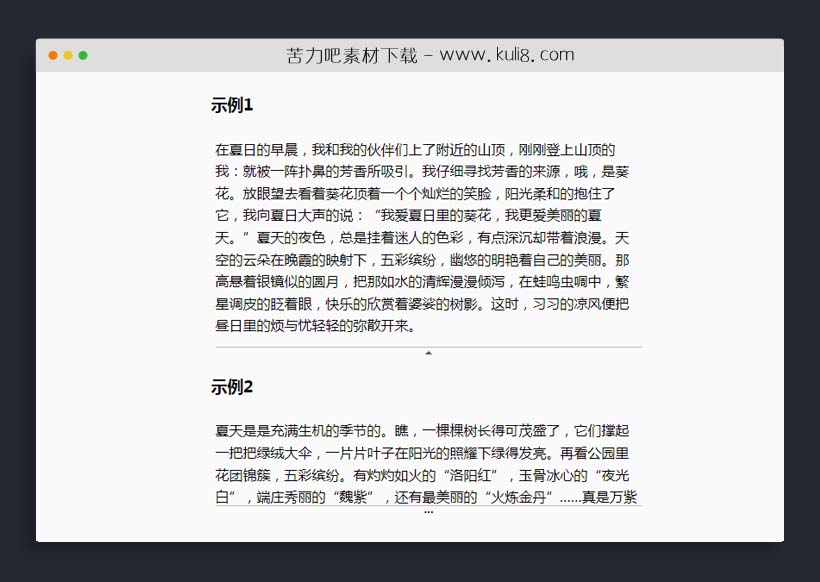
资源描述:一款文本内容显示隐藏插件,设置DIV最大高度,如文本文字内容超过此高度,自动隐藏,带点击按钮显示内容。
jquery超过DIV既定高度自动隐藏内容插件(共3个文件)
- OverflowToggler.css
- OverflowToggler.js
- index.html
使用方法
$(function()
{
$.each($('.overflowToggler'), function (index, item)
{
overflowTogglerInitialize($(item));
});
jQuery.fn.extend(
{
overflowToggler: function()
{
if(this == null)
return;
if(this.length == 1)
overflowTogglerInitialize(this);
else
{
var length = this.length;
for(var i = 0; i < length; i++)
{
overflowTogglerInitialize($(this[i]));
}
}
}
});
});
function overflowTogglerInitialize(item)
{
//handles situations where there was previously no overflow, but now there is overflow
function handleNewOverflow(item)
{
var container = $("<div>").addClass("overflowToggler-container");
item.before(container);
container.append(item);
var toggle = $("<div>").addClass("overflowToggler-toggler").addClass("closed");
var toggleIcon = $("<div>").text("...").addClass("overflowToggler-toggleIcon");
item.parent().append($("<div>").addClass("overflowToggler-contentSpacer"));
toggle.append(toggleIcon);
item.parent().append(toggle);
item.parent().addClass("closed");
toggle.click(function ()
{
$(this).toggleClass("open closed");
$(this).parent().toggleClass("open closed");
});
}
//if the item hasn't been initialized yet
if(item.hasClass('overflowToggler') || !item.hasClass("overflowToggler-content"))
{
item.removeClass('overflowToggler');
item.addClass("overflowToggler-content");
//if there's overflow
if (hasVerticalOverflow(item[0]))
handleNewOverflow(item);
}
else //already initialized
{
var container = item.parent();
var toggler = container.find("> .overflowToggler-toggler");
//if there wasn't overflow last time it was initialized
if(toggler == null || toggler.length == 0)
handleNewOverflow(item);
else //there was overflow last time it was initialized
{
//close it if it was open
if(toggler.hasClass("open"))
{
toggler.toggleClass("open closed");
toggler.parent().toggleClass("open closed");
}
//if there's no overflow now
if (!hasVerticalOverflow(item[0]))
{
container.after(item);
container.remove();
}
}
}
}
function hasVerticalOverflow(element)
{
return element.scrollHeight > element.clientHeight;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论