

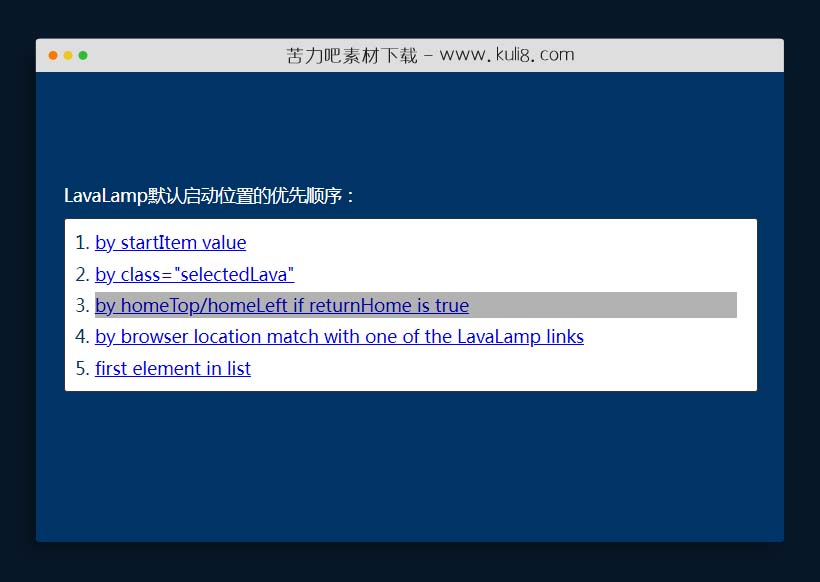
资源描述:一款鼠标悬停背景高亮标签插件,运用于“当前菜单”“当前位置”,高亮的背景色和边框。
jquery跟随鼠标移动的DIV元素背景边框插件(共11个文件)
- jquery.lavalamp.js
- jquery.lavalamp.min.js
- moreExamples.html
- index.html
使用方法
// Default
$('.example').beefup();
// Open single
$('.example-opensingle').beefup({
openSingle: true,
stayOpen: 'last'
});
// Fade animation
$('.example-fade').beefup({
animation: 'fade',
openSpeed: 400,
closeSpeed: 400
});
// Scroll
$('.example-scroll').beefup({
scroll: true,
scrollOffset: -10
});
// Self block
$('.example-selfblock').beefup({
selfBlock: true
});
// Self close
$('.example-selfclose').beefup({
selfClose: true
});
// Breakpoints
$('.example-breakpoints').beefup({
scroll: true,
scrollOffset: -10,
breakpoints: [
{
breakpoint: 768,
settings: {
animation: 'fade',
scroll: false
}
},
{
breakpoint: 1024,
settings: {
animation: 'slide',
openSpeed: 800,
openSingle: true
}
}
]
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论