Disclaimer: This demo is old and the code is stylistically bad and probably difficult to understand. It is strongly recommended to use the online demos at the project web site as references for learning how to use imagemapster. I have kept this in the project mostly as a way to play with different options, but the code is a poor example of style and I would not advise using it as a learning tool.
- Change rendering options for highlight or select and click "update" to cause them to take effect.
- If you change the "Highlight Fill" or "Selection Fill" option, the map and all other options will be reset. (As of version 1.2.4.043 the fill type can't be changed after the map is bound.)
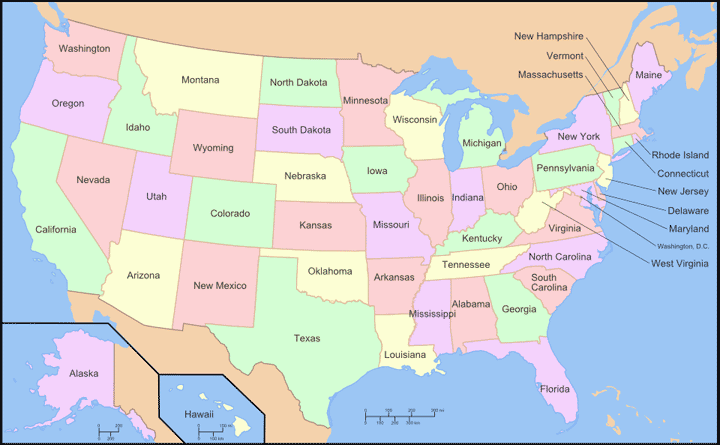
- Click a State label next to the checkbox in the list on the right to highlight the State.
- Washington has a staticState === true meaning it is always selected
- Oregon has a staticState === false meaning it is not selectable via mouse but can be selected programmatically via the list on right.
- Alaska is marked selectable === false meaning it cannot be un/selected via mouse but can be selected programmatically via list on right.
- Maine is marked isSelected === true meaning it is selected on initial load but both mouse & programmatic access can alter its state.
Choose the style in which highlights will be rendered. For fill, "normal" uses solid color fills. The other options use an alternate image as the source of the fill. "Alternate image" requires HTML5 canvas support. In browsers that do not support it, typically Internet Explorer < 9, it will always look the same as "normal."
Make changes to the options below and click here to update the map:
Image Size |
||
|---|---|---|
|
You can change the size of an image just by changing the
width or height attributes. Size (enter width only, max. 720):
|
||
Highlight Types |
Selection Styles |
Options |
|
Choose the style in which highlights will be rendered. Highlight fill:
Stroke (border):
Stroke width:
Stroke opacity:
Fill opacity:
|
Choose the style in which selections will be rendered. Selection fill:
Stroke:
Stroke width:
Stroke opacity:
Fill opacity:
|
Enable/disable toolTips. [disabled] Enable/disable singleSelect. [disabled] Enable/disable isDeselectable. [enabled] Unbind the map. Rebind the map. Click here to unbind, preserving state. Mouseout delay: |
Get Data Out |
||
| Click here to show selected items: | ||